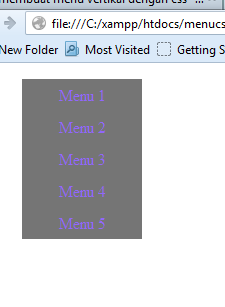
membuat menu vertikal sederhana dengan mengunakan css
buat fail index.html dan style.css dalam satu polder
index.html
==================================
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>bikinmenubarlianno</title>
<link rel="stylesheet" type="text/css" href="barlianno.css"/>
</head>
<body>
<ul id="menu">
<li><a href="#">Menu 1 </a></li>
<li><a href="#">Menu 2</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
</ul>
</li>
<li><a href="#">Menu 5</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>
</ul>
</body>
</html>
===================================================
fail barlianno.css
===================================================
@charset "utf-8";
/* CSS Document */
#menu, ul#menu ul.sub-menu {
padding:0;
margin:50;
text-align:center;
width:200px; /*agar menjadi menu horijontal wide di hilangkan*/
opacity:.9
}
#menu li, ul#menu ul.sub-menu li {
list-style-type:none;
display:inline-block;
width:120px
}
ul#menu li a, ul#menu li ul.sub-menu li a {
text-decoration:none;
color:#8557FB;/*warna tek*/
background:#666;
padding:6px;
display:block
}
ul#menu li a:hover, ul#menu li ul.sub-menu li a:hover {
background:#33FF66; /*kalow di dekatkan mose warna akan berubah jadi hijau muda */
}
ul#menu li {
position:relative
}
ul#menu li ul.sub-menu {
position:right;/*kalow untuk menu horisontal pakai absolute*/
top:30px; /* Ganti TOP menjadi BOTTOM jika ingin submenu muncul ke atas (Drop Up) */
display:none
}
ul#menu li:hover ul.sub-menu {
display:block
}
==============================================================
lihat di boser
semoga bermangpaat.
cara membuat menu horisontal
bikin fail dengan nama index.html dan style.css
index.html
==============================================================
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>bikinmenubarlianno herisontal</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<ul id="menu">
<li><a href="#">Menu 1 </a></li>
<li><a href="#">Menu 2</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
</ul>
</li>
<li><a href="#">Menu 5</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>
</ul>
</body>
</html>
========================================================
fail style.css
========================================================
@charset "utf-8";
/* CSS Document */
#menu, ul#menu ul.sub-menu {
padding:0;
margin:0;
text-align:center;
opacity:.9
}
#menu li, ul#menu ul.sub-menu li {
list-style-type:none;
display:inline-block;
width:120px
}
ul#menu li a, ul#menu li ul.sub-menu li a {
text-decoration:none;
color:#8557FB;/*warna tek*/
background:#666;
padding:5px;
display:block
}
ul#menu li a:hover, ul#menu li ul.sub-menu li a:hover {
background:#33FF66; /*kalow di dekatkan mose warna akan berubah jadi hijau muda */
}
ul#menu li {
position:relative
}
ul#menu li ul.sub-menu {
position: absolute;
top:30px; /* Ganti TOP menjadi BOTTOM jika ingin submenu muncul ke atas (Drop Up) */
display:none
}
ul#menu li:hover ul.sub-menu {
display:block
}
=================================================================
lihat di broser
kolow kita perhatikan dalam pembuatan menu horisontal dan pertikal sama, kita haya mengedit sedikit fail css pada css horisontal yaitu
kita haya merubah
=================================
#menu, ul#menu ul.sub-menu {
padding:0;
margin:0;
text-align:center;
opacity:.9
}
=================================
agar jadi menu vertikal ditambah dengan width 200px dirubah menjadi:
=================================
#menu, ul#menu ul.sub-menu {
padding:0;
margin:50;
text-align:center;
width:200px; /*agar menjadi menu horijontal wide di hilangkan*/
opacity:.9
}
=================================
posisi:absolut dirubah menjadi posisi: right maka droup menu menjadi tidak bertabrakan.pada menu pertikal.
=================================
ul#menu li ul.sub-menu {
position: absolute;
top:30px; /* Ganti TOP menjadi BOTTOM jika ingin submenu muncul ke atas (Drop Up) */
display:none
}
===============================
dirubah menjadi
===============================
ul#menu li ul.sub-menu {
position:right;/*kalow untuk menu horisontal pakai absolute*/
top:30px; /* Ganti TOP menjadi BOTTOM jika ingin submenu muncul ke atas (Drop Up) */
display:none
}
=============================
selamat mencoba dan semoga bermanfaat.
telah di uji coba di lab barlianno
buat fail index.html dan style.css dalam satu polder
index.html
==================================
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>bikinmenubarlianno</title>
<link rel="stylesheet" type="text/css" href="barlianno.css"/>
</head>
<body>
<ul id="menu">
<li><a href="#">Menu 1 </a></li>
<li><a href="#">Menu 2</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
</ul>
</li>
<li><a href="#">Menu 5</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>
</ul>
</body>
</html>
===================================================
fail barlianno.css
===================================================
@charset "utf-8";
/* CSS Document */
#menu, ul#menu ul.sub-menu {
padding:0;
margin:50;
text-align:center;
width:200px; /*agar menjadi menu horijontal wide di hilangkan*/
opacity:.9
}
#menu li, ul#menu ul.sub-menu li {
list-style-type:none;
display:inline-block;
width:120px
}
ul#menu li a, ul#menu li ul.sub-menu li a {
text-decoration:none;
color:#8557FB;/*warna tek*/
background:#666;
padding:6px;
display:block
}
ul#menu li a:hover, ul#menu li ul.sub-menu li a:hover {
background:#33FF66; /*kalow di dekatkan mose warna akan berubah jadi hijau muda */
}
ul#menu li {
position:relative
}
ul#menu li ul.sub-menu {
position:right;/*kalow untuk menu horisontal pakai absolute*/
top:30px; /* Ganti TOP menjadi BOTTOM jika ingin submenu muncul ke atas (Drop Up) */
display:none
}
ul#menu li:hover ul.sub-menu {
display:block
}
==============================================================
lihat di boser
semoga bermangpaat.
cara membuat menu horisontal
bikin fail dengan nama index.html dan style.css
index.html
==============================================================
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>bikinmenubarlianno herisontal</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<ul id="menu">
<li><a href="#">Menu 1 </a></li>
<li><a href="#">Menu 2</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
</ul>
</li>
<li><a href="#">Menu 5</a>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</li>
</ul>
</body>
</html>
========================================================
fail style.css
========================================================
@charset "utf-8";
/* CSS Document */
#menu, ul#menu ul.sub-menu {
padding:0;
margin:0;
text-align:center;
opacity:.9
}
#menu li, ul#menu ul.sub-menu li {
list-style-type:none;
display:inline-block;
width:120px
}
ul#menu li a, ul#menu li ul.sub-menu li a {
text-decoration:none;
color:#8557FB;/*warna tek*/
background:#666;
padding:5px;
display:block
}
ul#menu li a:hover, ul#menu li ul.sub-menu li a:hover {
background:#33FF66; /*kalow di dekatkan mose warna akan berubah jadi hijau muda */
}
ul#menu li {
position:relative
}
ul#menu li ul.sub-menu {
position: absolute;
top:30px; /* Ganti TOP menjadi BOTTOM jika ingin submenu muncul ke atas (Drop Up) */
display:none
}
ul#menu li:hover ul.sub-menu {
display:block
}
=================================================================
lihat di broser
kolow kita perhatikan dalam pembuatan menu horisontal dan pertikal sama, kita haya mengedit sedikit fail css pada css horisontal yaitu
kita haya merubah
=================================
#menu, ul#menu ul.sub-menu {
padding:0;
margin:0;
text-align:center;
opacity:.9
}
=================================
agar jadi menu vertikal ditambah dengan width 200px dirubah menjadi:
=================================
#menu, ul#menu ul.sub-menu {
padding:0;
margin:50;
text-align:center;
width:200px; /*agar menjadi menu horijontal wide di hilangkan*/
opacity:.9
}
=================================
posisi:absolut dirubah menjadi posisi: right maka droup menu menjadi tidak bertabrakan.pada menu pertikal.
=================================
ul#menu li ul.sub-menu {
position: absolute;
top:30px; /* Ganti TOP menjadi BOTTOM jika ingin submenu muncul ke atas (Drop Up) */
display:none
}
===============================
dirubah menjadi
===============================
ul#menu li ul.sub-menu {
position:right;/*kalow untuk menu horisontal pakai absolute*/
top:30px; /* Ganti TOP menjadi BOTTOM jika ingin submenu muncul ke atas (Drop Up) */
display:none
}
=============================
selamat mencoba dan semoga bermanfaat.
telah di uji coba di lab barlianno


Komentar
Posting Komentar